Unsere Widgets
Mit unseren Widgets für Echtzeitkollaboration und -kommunikation wird digitale Zusammenarbeit effizient und einfach – für eine optimale TeamXPerience.
Widgets lassen Messageräume in Element zu Datenräumen mit individuellen Businessanwendungen werden. Sie unterstützen zeitgleiche und asynchrone Zusammenarbeit an gemeinsamen Themen. Visualisierungen, Events, Meetings, Prozesse, Zusammenarbeit im Kundenservice, strukturierte Serviceanfragen in Serviceräumen mit Bots, etc.
Hier die Widgets unserer NeoToolSuite. Für private Nutzung sind unsere Tools frei verwendbar. Für gewerbliche Nutzung und on Premise Hosting kontaktieren Sie bitte unseren Support (info@nordeck.net).
NeoBoard
Das NeoBoard bietet eine gute Team Experience (TX) und effiziente Zusammenarbeit. Durch eine fixe Bühnengröße und die Aufteilung in einzelne Slides entsteht eine bessere Übersichtlichkeit und Handhabung als bei vergleichbaren Kollaborationsboards. Es muss nicht rein- und rausgezoomt werden, und alle haben immer den gemeinsamen Fokus auf dieselben Slides.
Möglichkeiten:
- Visualisierung im Team gemeinsam entwickeln
- Präsentationen im Team entwickeln, zeigen, bearbeiten
- Kollaboration durch gemeinsame Arbeit auf den Bühnen
- Jedes Slide ist eine eigene Bühne für Kollaboration
- Der Kollaborationsmodus kann individuell pro Slide ein- oder ausgeschaltet werden
- „Many to Many“ Kommunikation statt „One to Many“ – Präsentieren unter Einbezug der Teilnehmer:innen. So geht Zusammenarbeit und Führung heute
- Parallele Visualisierung während einer gemeinsamen Videokonferenz
- Zeitlich asynchrones Bearbeiten von Visualisierungen im Team
Formate:
- Brainstorming
- Moderationen
- Trainings / Workshops
- Meetings
- Schulstunden
- Präsentationen
- Gemeinsame Notizen
- Diagrammentwicklung
NeoBarCamp
Ein BarCamp ist ein offenes, auf Mitbestimmung ausgelegtes Workshop-Format ohne feste Agenda. Die Teilnehmer:innen bringen ihre eigenen Themen ein, platzieren sie gemeinsam auf der Agenda und behandeln diese in Sitzungen. Die Agenda des Formats besteht aus Zeitfenstern, die entweder gemeinsam mit allen stattfinden oder in denen die eingebrachten Themen parallel in (kleinen) Gruppen bearbeitet werden. Die Teilnehmer:innen können frei entscheiden, an welchen Themen sie mitarbeiten wollen.
Das NeoBarCamp bietet einen online Sessionplanner, mit dem Online BarCamps live durchgeführt werden können. Teilnehmer:innen und Moderator:innen werden unterstützt. Alle Sessions und Kommunikations- und Videoräume werden gemeinsam im Sessionplanner geplant. Er steht als Agenda und Raum- und Linkplan während des ganzen BarCamps zur Verfügung. Im Anschluss des BarCamps bleiben alle Infos hier und in den virtuellen Sessionräumen dokumentiert, da jede Session ihren eigenen Raum bekommt. Wenn dort z.B. ein NeoBoard genutzt wird, bleiben die visualisierten Ergebnisse der Session dort steht. Die Nachrichtenkommunikation im Messageraum bleibt ebenfalls erhalten.
Der Code ist auf GitHub.
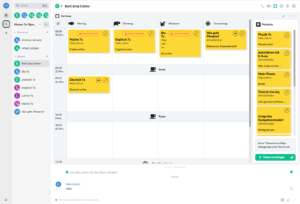
NeoDateFix
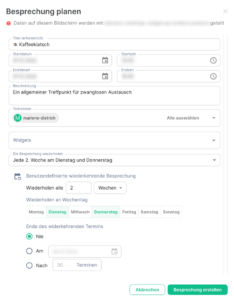
Willkommen im Zentrum der NeoToolSuite – dem NeoDateFix. Es bietet Ihnen die Möglichkeit, terminierte Besprechungen in Ihrem Element Messenger durchzuführen und alle Widgets zu diesem Zweck einzubinden. Damit haben Sie eine Lösung zur Hand, die es Ihnen ermöglicht:
- Eine Jitsi-Videokonferenz mit bis zu 30 Teilnehmer:innen abzuhalten
- Abstimmungen mit NeoChoice durchzuführen – entweder personen- oder gruppenbezogen, geplant oder ganz spontan
- Gemeinsam das NeoBoard zu nutzen – zum Präsentieren und um gemeinsam an Ideen und Projekten zu arbeiten
- Notizen mit dem Etherpad anzulegen und mit anderen zu teilen
All diese Funktionen lassen sich zu Ihren Besprechungen hinzufügen und während der Besprechungen nutzen – entweder kombiniert oder auch einzeln und voneinander losgelöst – so, wie Sie es brauchen, und natürlich mit der vollen Kontrolle über Ihre Daten.
Der Code ist auf GitHub.
NeoChoice
Mit NeoChoice haben Sie die Möglichkeit, vielseitige Abstimmungen in vielfältigen Situationen direkt in Ihrem Element Messenger durchzuführen. Sie können es nutzen, um einfache, personenbezogene Abstimmungen umzusetzen. Zusammen mit dem Gruppenwidget können Sie es außerdem verwenden, um Gruppenzugehörigkeiten (beispielsweise für Schulklassen, Parteien etc.) in der Abstimmung und den Ergebnissen sichtbar zu machen.
Für die Abstimmung können Sie aus zwei Abstimmungstypen wählen:
- die offene Abstimmung
- die namentliche Abstimmung
Darüber hinaus haben Sie die Wahl, welchen Antworttyp Sie für die Abstimmung nutzen möchten. Es stehen die folgenden Optionen zur Verfügung:
- Ja|Nein
- Ja|Nein|Enthaltung
Als Moderator:in planen Sie die Agendapunkte und anstehenden Abstimmungen der Sitzung vorab. Während des Meetings starten Sie dann die zeitlich begrenzte Liveabstimmung.
Als Teilnehmer:in einer Abstimmung bekommen Sie die noch zur Verfügung stehende Zeit für die Abstimmung angezeigt.
Unabhängig von der Art der Abstimmung steht Ihnen nach der Durchführung ein Ergebnisdokument als PDF-Datei zur Verfügung, aus dem die folgenden Informationen hervorgehen:
- die Teilnehmer:innen
- das Abstimmungsergebnis (je nach Art der Abstimmung mit und ohne Enthaltung)
- die Stimmverteilung
- allgemeine Informationen zur Abstimmung
Der Code ist auf GitHub.
API Toolkit
Wir stellen unsere Entwicklungstools open source zur Verfügung und ermöglichen auch anderen Entwicklern, damit Widgets zu entwickeln. Wir freuen uns über eine wachsende Welt an Element Widgets.
Das API Toolkit ist ein wiederverwendbares Framework zur Erstellung von Matrix Widgets.
Das Repository enthält mehrere Pakete, die wiederverwendbare Komponenten bereitstellen, die zum Schreiben von Matrix/Element Widgets verwendet werden können.
@matrix-widget-toolkit/api: Ein Paket, das matrix-widget-api umhüllt, um eine bequemere API bereitzustellen.
@matrix-widget-toolkit/react: Ein Paket, das eine Widget-API-Integration für React-Anwendungen bereitstellt.
@matrix-widget-toolkit/semantic-ui: Ein Paket, das ein passendes Semantic-UI-Theme für Element bereitstellt.
@matrix-widget-toolkit/mui: Ein Paket, das ein passendes MUI-Thema für Element bereitstellt.
@matrix-widget-toolkit/testing: Testunterstützung für @matrix-widget-toolkit/api.
@matrix-widget-toolkit/widget-server: Ein Container zum Hosten eines Matrix Widgets in einer Produktionsumgebung.
Der Code ist auf GitHub.
Demnächst:
Sitzungsplaner
Als nächstes entwickeln wir ein Widget zur Agenda Planung, Durchführung und Dokumentation von Sitzungen.